How to use hreflang tags for international SEO
For businesses that have customers in different countries or who speak different languages having a website that is relevant and useful to all audiences is essential. Some websites will only require the same content, just in the local language, while others may need to offer different services and products for different locations and languages.
Having so much duplicate content, or location-specific content, can be a challenge for search engines to understand. Should it show the same English content for all English speakers across the globe, should it show the same Spanish content in both Spain and Mexico or are there regional differences?
Thankfully, we have a tool (hreflang tags) to help guide Google and other search engines so the right page comes up for the right audience, in the right location without the need to set up geo-location redirects. It is also critical for international SEO agencies, or digital marketing agencies that work with clients serving multilingual content to their international users.
What is hreflang?
Hreflang tags are a series of tags that are inserted into the code/head of a website that tells search engines what the correct version of a page is for each language and location to ensure the right version of the website appears for language and location-specific queries.
Not only does this mean that the user finds the version of the page that is most relevant to them but it also avoids duplicate content issues.
Here is what an hreflang tag looks like:
<link rel="alternate" hreflang="de" href="https://example.com/german-page" />
Now, let’s break that down!
- “Link rel=alternative” – This is telling crawlers that there is an alternative page available
- hreflang=“de” – The alternative page is in German (DE)
- href=”https://example.com/german-page” = This is where the alternative page can be found
Implementing hreflang tags
Implementing hreflang tags correctly may seem daunting at first, but once you understand the process it becomes much clearer. There are two ways to use hreflang tags and the method you use will depend on your situation. Let’s take a look at the more simple version.
Language Only
This method is best for websites that only need to display different versions of either language or location, not a combination of the two.
For example, your website does not target a specific county but the content is in different languages. This is often a website that offers the same product or services regardless of location but wants to make sure that the content is available in different languages.
In this situation, we only need to include one language subfolder in the URL structure that points to the alternative page.
For example, here are the Hreflang tags for a website that has multiple language versions of the same page with English being the primary language.
<link rel="alternate" hreflang="en" href="example.com/"/>
<link rel="alternate" hreflang="es" href="example.com/es/"/>
<link rel="alternate" hreflang="fr" href="example.com/fr/"/>
<link rel="alternate" hreflang="de" href="example.com/de/"/>
Language & Location
Hreflang tags get a little more complicated when we have an alternative page for both language AND location. This situation can arise when an e-commerce website has a country-specific product range but also wants all pages available in all languages.
In this situation, we will need to add both a language and a location instruction to the hreflang tag separated by a hyphen. We then have one subfolder dedicated to location and another to language.
We have listed an example of how this looks on our example website, broken out by country for clarity:
UK website in multiple languages
<link rel="alternate" hreflang="en-gb" href="https://www.example.com/gb/en" />
<link rel="alternate" hreflang="fr-gb" href="https://www.example.com/gb/fr" />
<link rel="alternate" hreflang="de-gb" href="https://www.example.com/gb/de" />
<link rel="alternate" hreflang="es-gb" href="https://www.example.com/gb/es" />
<link rel="alternate" hreflang="pl-gb" href="https://www.example.com/gb/pl" />
French website in multiple languages
<link rel="alternate" hreflang="en-fr" href="https://www.example.com/fr/en" />
<link rel="alternate" hreflang="fr-fr" href="https://www.example.com/fr/fr" />
<link rel="alternate" hreflang="de-fr" href="https://www.example.com/fr/de" />
<link rel="alternate" hreflang="es-fr" href="https://www.example.com/fr/es" />
<link rel="alternate" hreflang="pl-fr" href="https://www.example.com/fr/pl" />
German website in multiple languages
<link rel="alternate" hreflang="en-de" href="https://www.example.com/de/en" />
<link rel="alternate" hreflang="fr-de" href="https://www.example.com/de/fr" />
<link rel="alternate" hreflang="de-de" href="https://www.example.com/de/de" />
<link rel="alternate" hreflang="es-de" href="https://www.example.com/de/es" />
<link rel="alternate" hreflang="pl-de" href="https://www.example.com/de/pl" />
Spanish website in multiple languages
<link rel="alternate" hreflang="en-es" href="https://www.example.com/es/en" />
<link rel="alternate" hreflang="fr-es" href="https://www.example.com/es/fr" />
<link rel="alternate" hreflang="de-es" href="https://www.example.com/es/de" />
<link rel="alternate" hreflang="es-es" href="https://www.example.com/es/es" />
<link rel="alternate" hreflang="pl-es" href="https://www.example.com/es/pl" />
Polish website in multiple languages
<link rel="alternate" hreflang="en-pl" href="https://www.example.com/pl/en" />
<link rel="alternate" hreflang="fr-pl" href="https://www.example.com/pl/fr" />
<link rel="alternate" hreflang="de-pl" href="https://www.example.com/pl/de" />
<link rel="alternate" hreflang="es-pl" href="https://www.example.com/pl/es" />
<link rel="alternate" hreflang="pl-pl" href="https://www.example.com/pl/pl" />
Implementing Hreflang Tags
For hreflang tags to be recognised by search engines they must be implemented correctly. Here’s what you need to remember:
- The hreflang tag needs to be added to the <head> of your website.
- While you can use either relative or absolute links it is better to use absolute. This means writing out the whole link, not just the part after the domain name.
- When adding the language and location codes, separated by a hyphen, language must go first, followed by the location.
- The two letter code uses the ISO 3166-1 alpha-2 format. A full list can be found here – https://en.wikipedia.org/wiki/ISO_3166-1_alpha-2
- Add the hreflang tag to the XML sitemap
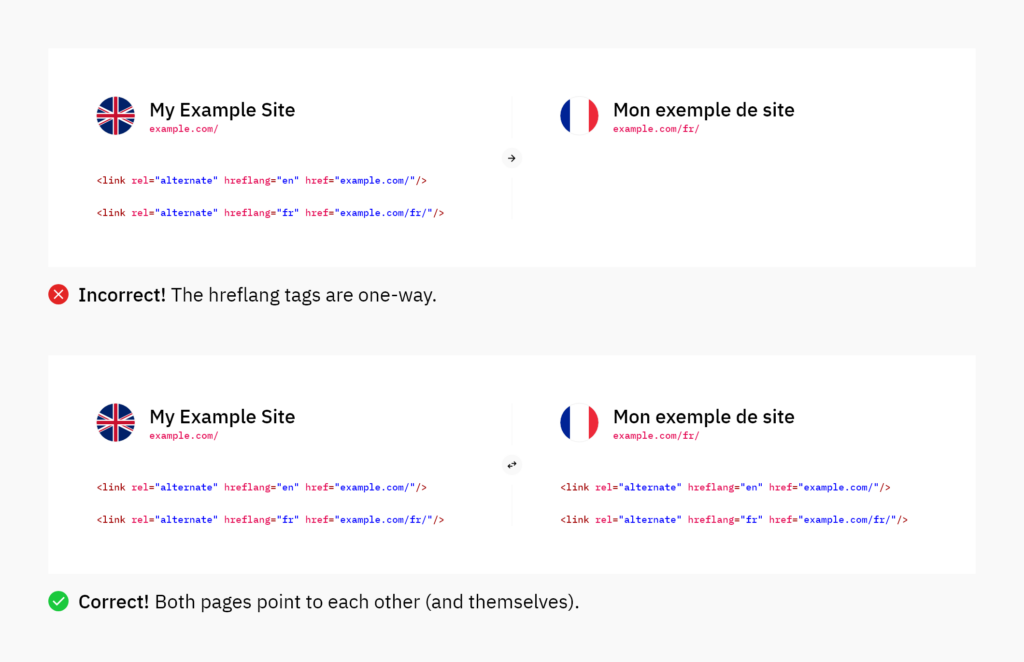
- Pages with an hreflang need to be reciprocal. Let’s break this point down:
This means that if you have an hreflang tag on page A pointing to page B then page B must contain an hreflang tag pointing back to page A.
Click to expand.
Good practice to follow with hreflang tags
These are not essential but good practice to use:
X-default
This is used when there is a version of a page that is not language or location-specific. This gives search engines another option if the language and location options are not relevant to the user.
This is written in the following format:
<link rel="alternate" hreflang="x-default" href="https://example.com/" />
Self-referencing hreflang tags
This means including a hreflang tag that points to the page that it is on. This is also known as self-referencing.
Hreflang does not need to self reference hreflang but Google’s John Muller recommends you do!
What not to do
The two main mistakes that you need to avoid when implementing hreflang is:
- Do not add the hreflang tag into the <body> of a page
- It is best not to redirect users based on their language or location. There are better options – see our article about multilingual websites redirecting users based on their location (and the problems it can cause) to read about that.
Examples
These types of theoretical blogs are all well and good but it’s always better to see them in action. Here are two websites that are doing it correctly:
Tools to check
Once you have implemented the hreflang tags you can use these tools to check the installation: